Using Material Design with Visual in Xamarin Forms 3.6
New in Xamarin 3.6 is a new feature that incredibly easily allows us to use material design on the elements that we define with XAML not only on Android, but on iOS as well. This means that, by changing one property in each element (or even better, a container) Material Design is going to be applied.
And so in this quick post I’m going to show you how to do that.
By the way, yes, that Medium design was created (by me) using Xamarin Forms, with the help of Visual.
Before starting
There was recently a Visual Challenge in which Xamarin challenged us to use Visual to design an app, hence the Medium app above. If you want to check the code, that is all over on this pull request.
Setting up the project
Ok, lets begin. As I mentioned, using Visual will allow you to quickly use some Material design on your Xamarin Forms projects. However, Visual goes beyond that, I don’t want you to think that Visual only allows you to work with Material and that’s it. There is more to it that I won’t cover in this quick post.
Xamarin Forms 3.6
Being Visual a new feature in Xamarin Forms 3.6, the first thing that you have to do is make sure that the Xamarin Forms package that your projects are referencing is 3.6 or later. Just go to the NuGet folder inside the Dependencies folder for your .NET Standard Library project and make sure that you see something like this:
If you see that the Xamarin.Forms package is a previous version, simply right click on it and select Update. If after this you see that the version is 3.6 or later, you are good to go.
The Visual Material Package
Once your Xamarin Forms package is up to date in all projects, now you have to add a new NuGet package to the Android and iOS projects. This package is the Xamarin.Forms.Visual.Material. As with any package, you simply need to right click on the Packages folder (or the solution if you are working on Windows) and select to add package or manage packages for solution. Search for that package, and add it. This package contains a Material Design Visual Renderer that can be applied to several elements. Among the elements to which you can apply the Material Design will be:
Button
Entry
Frame
ProgressBar
DatePicker
TimePicker
Picker
ActivityIndicator
Editor
Slider
Stepper
Extra Android Configuration
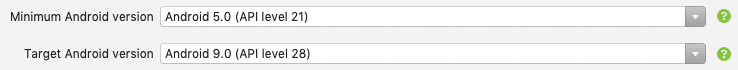
To make sure that everything is going to work on your Android application, make sure that your MainActivity inherits from FormsAppCompatActivity (it does by default), that you update the Support Libraries in your Android Packages folder to version 28 or higher, and that your target frame rock and minimum Android version are set to 9.0 and 5.0 respectively, like this:
Using Visual.Material
Ok, so you now have the projects setup, it is time to use the Visual.Material package. As with many other packages, the first thing will be to initialize it, and as with many other packages, this will happen before calling the App constructor from both Android and iOS.
Initializing the package
You may know that initialization of packages usually happens from the AppDelegate on iOS, and the MainActivity on Android. Somewhere in those files you will see the Xamarin.Forms package being initialized by calling an Init() method. Right bellow that method call, add this next line:
global::Xamarin.Forms.FormsMaterial.Init(); # on iOS
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState); # on Android
Notice that in the case of Android, the Init() method requests a couple of parameters.
Set a button to use Material
Everything is 100% ready for us to use Material now. I will be showcasing this on a button, but as I mentioned it works on other elements as well, and even better, if you set the value on a container (say the Page itself) all the -supported- elements will use Material without having to set it over and over.
Enough talking, here it is:
<Button Text=“Click me”
Visual=“Material”/>
The difference between not setting Visual to anything (or setting it to Default) and setting it to Material is this:
With Material:
Without Material:
Subtle change, but as you can see for the pull request that I shared above, the potencial is amazing!
Please share with me what you do with Visual Material!