Large Titles on iOS with Xamarin Forms
Large Titles
Using Xamarin Forms
This is going to be a very quick and straight forward post, but a very useful one I believe. When searching the web for how to implement the new large titles that were introduced with iOS 11 last year when using Xamarin Forms, I found a few different ways how this is supposed to work, only one eventually worked for me.
So this post will be about making an iOS app display Page titles with large titles style.
What are Large Titles
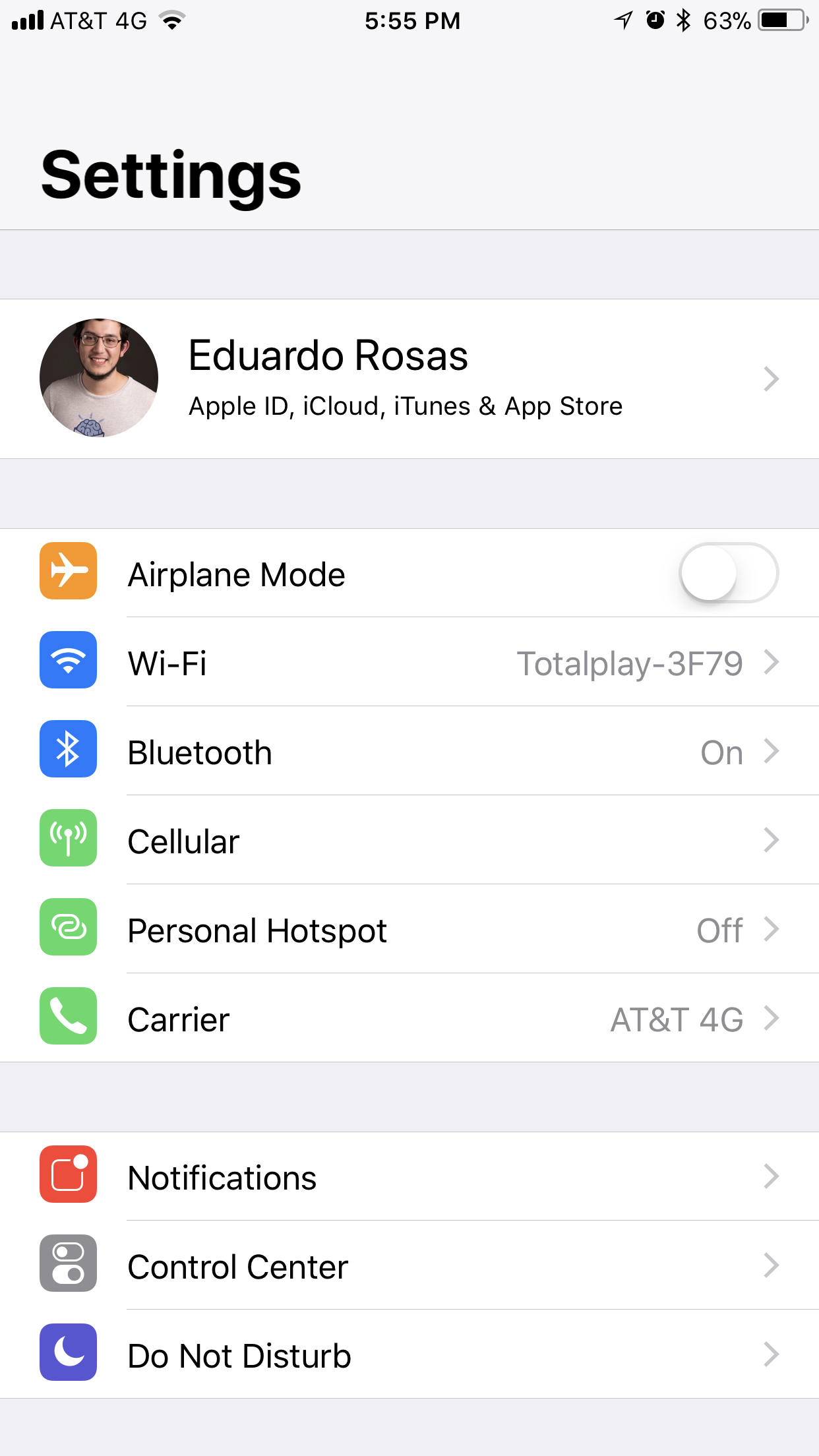
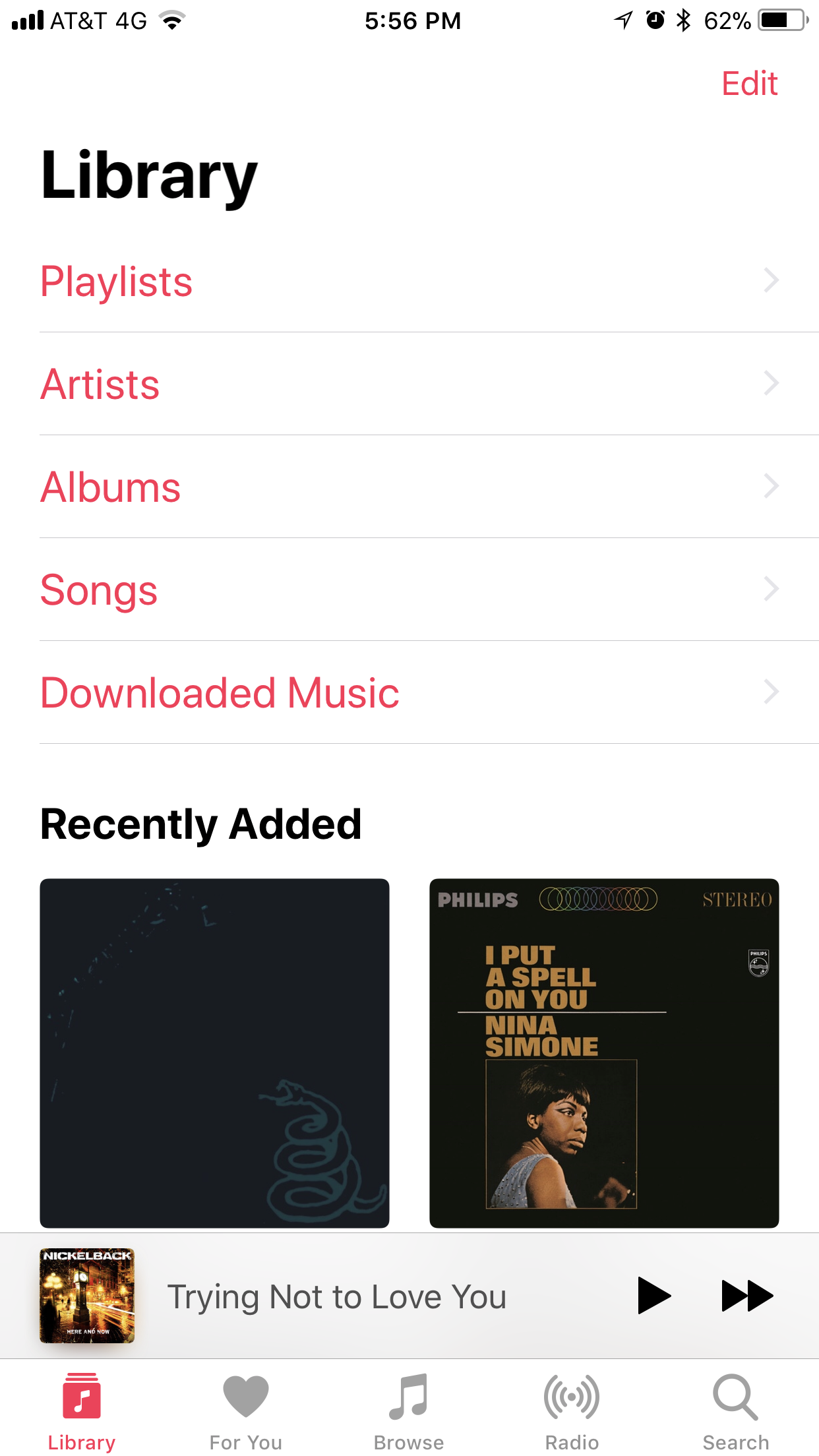
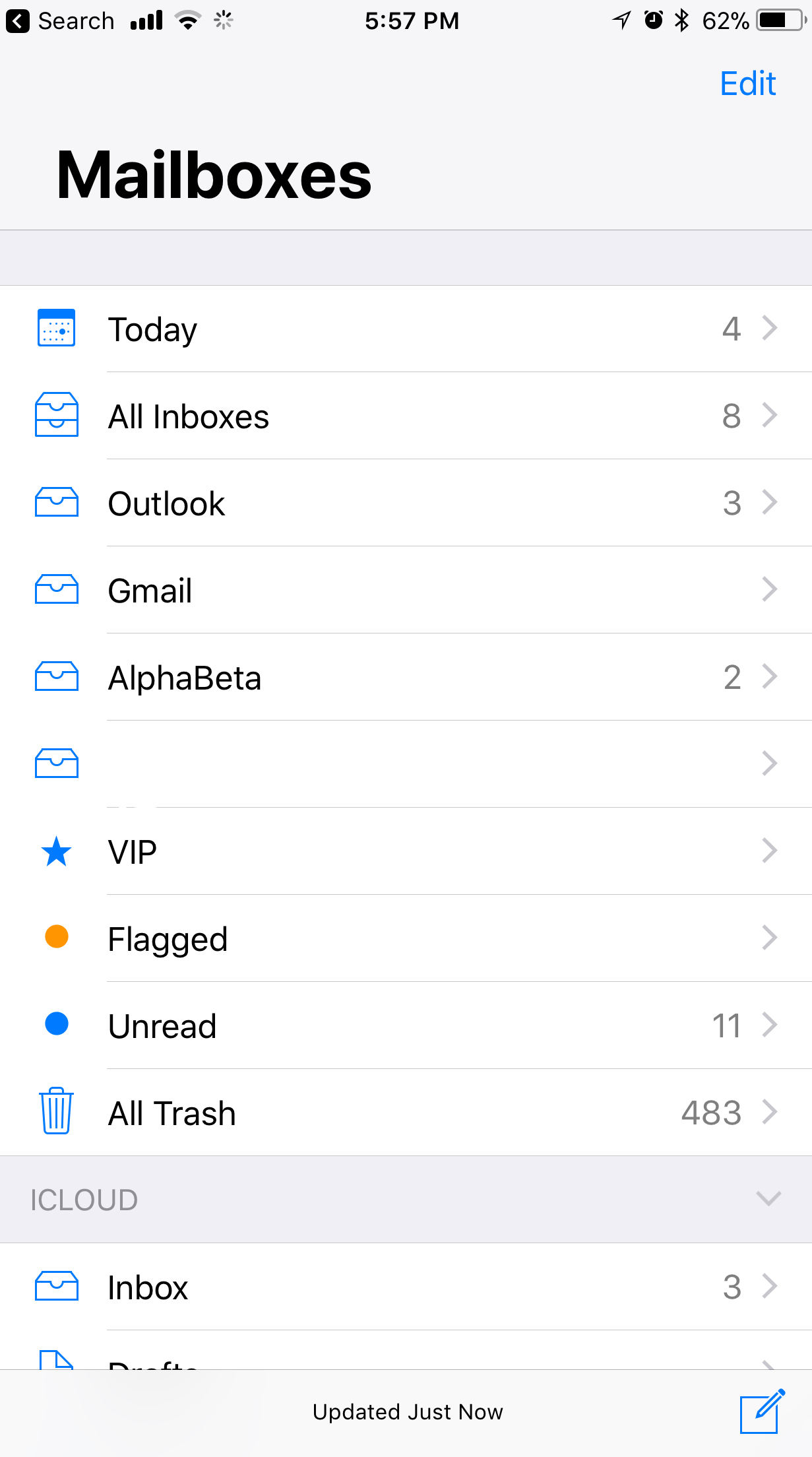
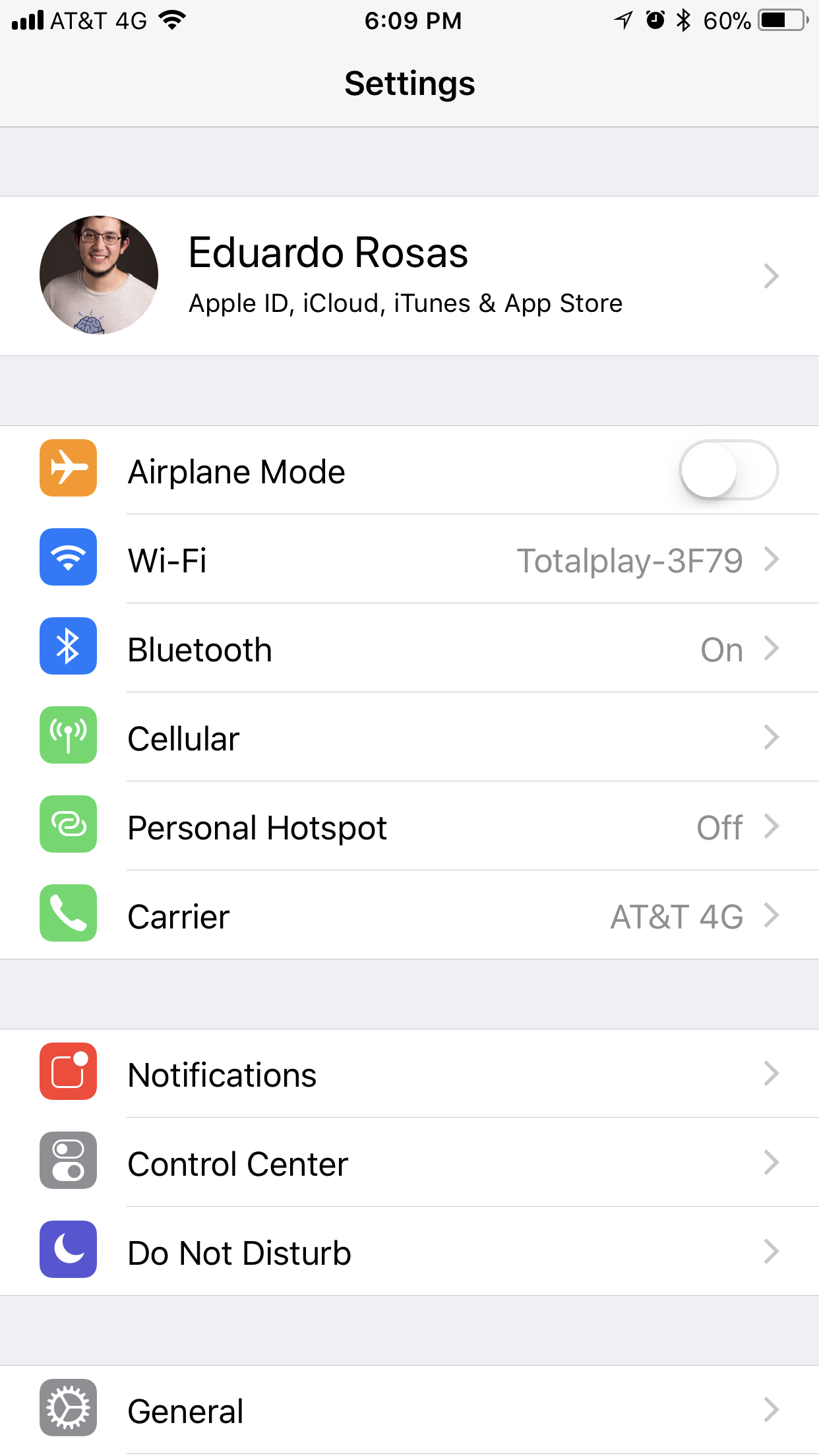
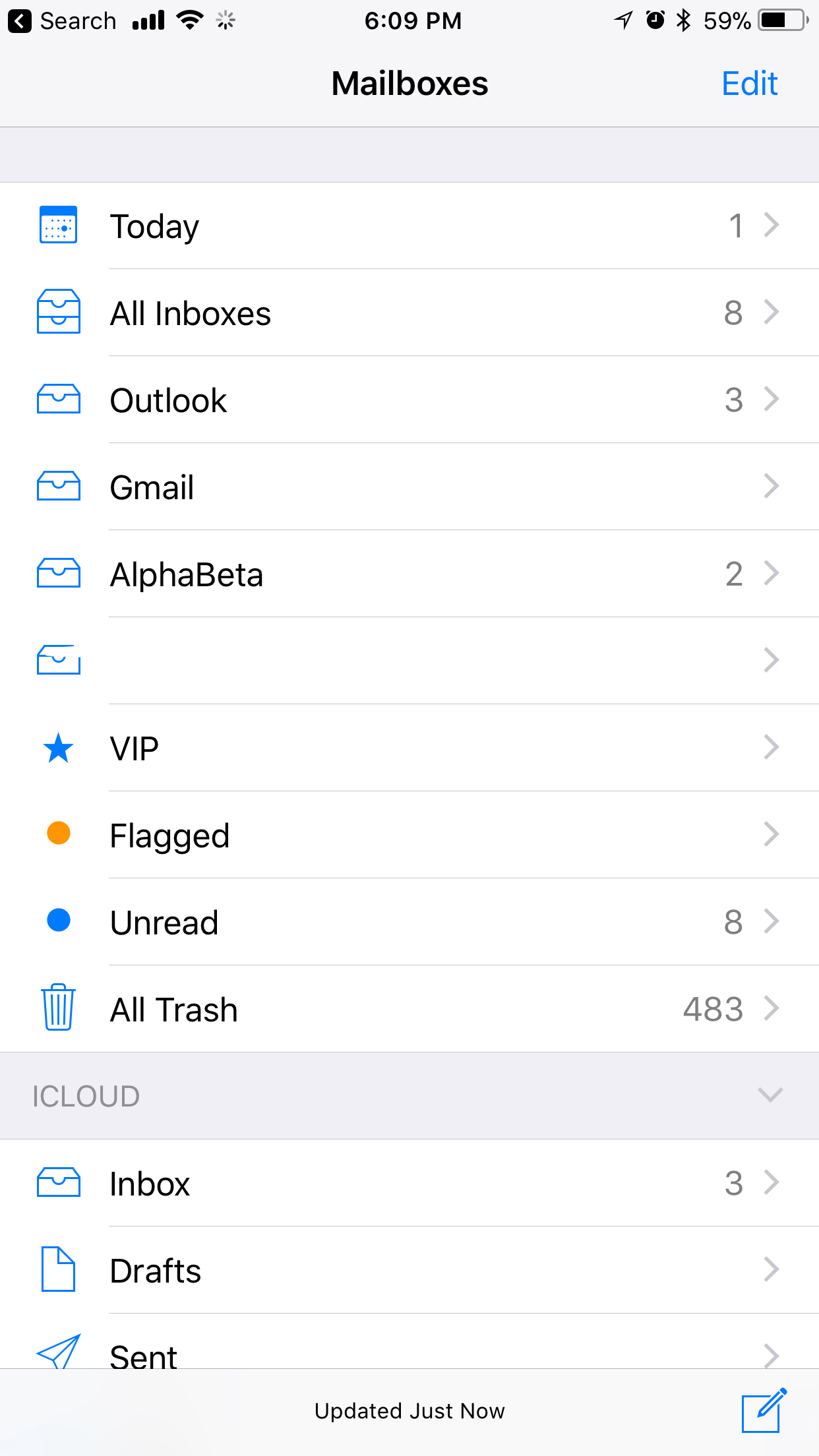
Last year when Apple introduced iOS 11, it came with a bunch of changes to the way the OS looks, one of the most noticeable was the inclusion of large titles. Basically, apps can now make the title of the Pages (ViewControllers in the context of iOS) look bigger, while also becoming smaller if the user scrolls a list, or when the user navigates to another Page. Usually, large titles are only to be implemented in the first page, and if you own an iOS device, you can see how these large titles behave on apps like the Settings, Music, Messages, Phone, Mail....
Also, as I mentioned, in all these apps, as you scroll down or navigate to other View Controllers, the large title becomes a normal title, just like the one we have seen on iOS since the beginning.
Our own large title
It is highly recommended that you implement this in your own apps, provided that it matches your app's style of course, but if it has followed the basic Apple guidelines, it probably should.
Doing so when creating the iOS app using Xamarin Forms is quite straightforward, first of course your page will have to have a title, which can be set through XAML, in a brand new Xamarin Forms XAML project for example, inside the default MainPage, you can set the title directly on the ContentPage definition:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:LargeTitles" x:Class="LargeTitles.MainPage" Title="Example">
This alone though, won't even display a title, because there is no navigation bar. You may know that a NavigationPage is required for that, since it will handle the functionality of the navigation bar.
From the App's constructor then, instead of assigning a new MainPage to the MainPage property of the App class, we will need a NavigationPage, and set the MainPage as the root for it. Traditionally, this can easily be acomplished by doing something like:
MainPage = new NavigationPage(new MainPage());
This time, however, we need to set the NavigationPage to prefer large titles. Because of this, I will first need to define that NavigationPage (along with the MainPage being set as its root through the constructor), and then set that NavigationPage to prefer large titles.
All of this, before assigning that NavigationPage as the MainPage for the App. The overall code would be:
var navPage = new NavigationPage(new MainPage()); Xamarin.Forms.PlatformConfiguration.iOSSpecific.NavigationPage. SetPrefersLargeTitles(navPage, true); MainPage = navPage;
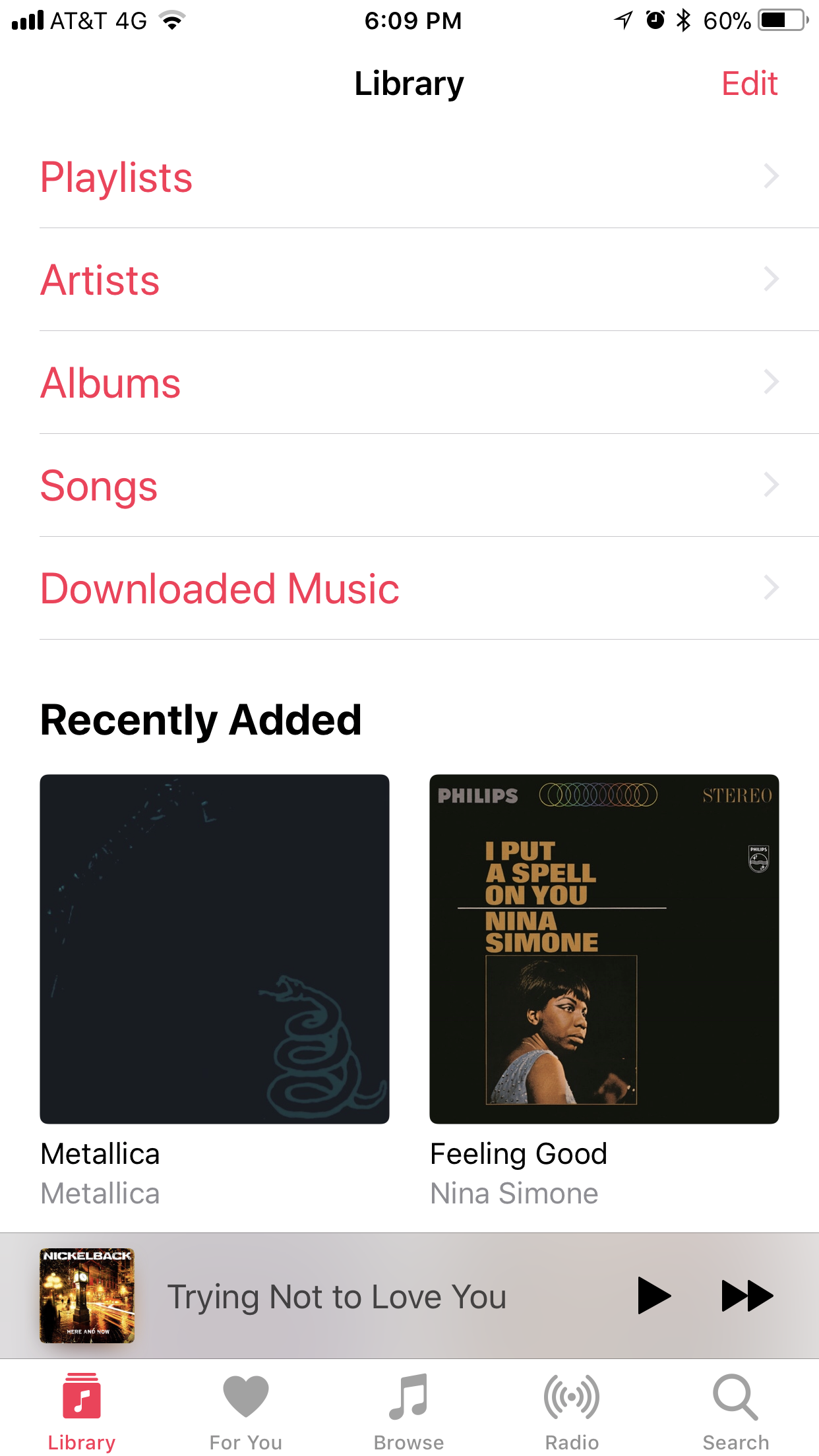
It is the SetPrefersLargeTitles method, from the NavigationPage class, the one that sets the navPage to prefer large titles, and since our MainPage is the root for the NavigationPage, and now all the navigation bars (coming from the navPage) will display a large title, running the app results in the image that you see here.
Told you this was going to be a quick post, if it was useful to you please share it, and definitely show me what results you got in your app!
This particular post is NOT part of any of the courses that I have online, it is entirely new content, so I won't bug you with any purchase prompts this time, maybe next time though.