All tagged xamarin forms tabbar
While Xamarin Forms has evolved greatly, and more and more plugins are created for us to be able to use native functionality directly from the .NET Standard Library, there will be from time to time a specific functionality that is not yet available through shared code.
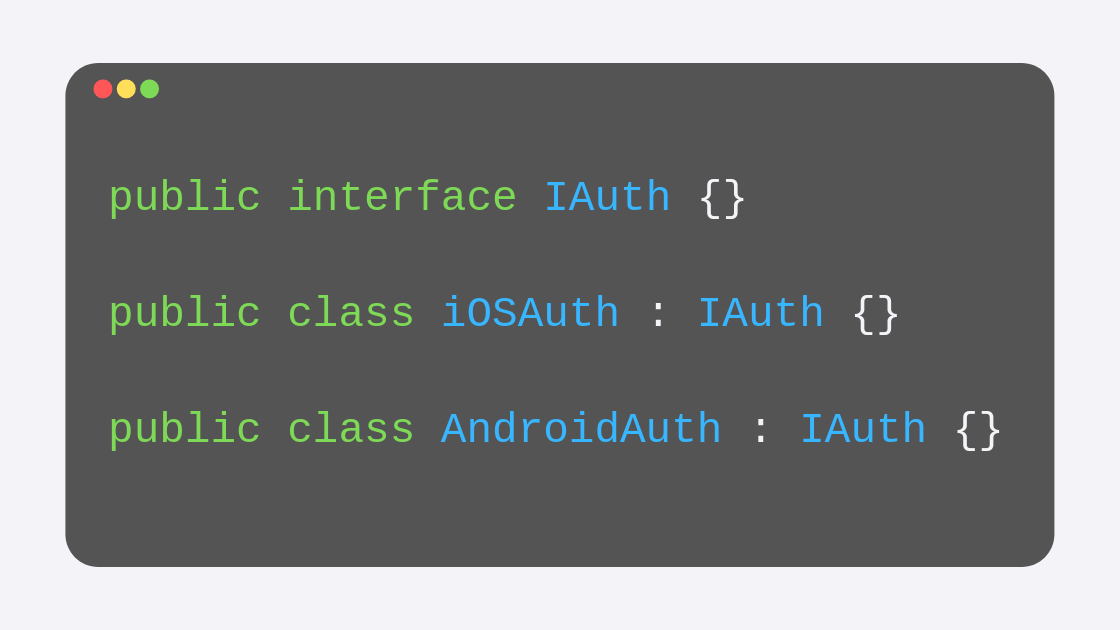
This doesn’t mean that you must think of an alternative, say native Xamarin. Xamarin Forms after all still has those native projects. So what do you do? You code the native functionality and inject it over to the .NET Standard Library using Dependency Injection.
Almost any app that you may have will look bad on iPhones with a notch if it is not correctly configured. All those iPhones that have launched after the iPhone X back in 2017 have notches that caused Apple to change the way apps look just a little bit.
It is your job as a developer to adapt your applications to this change. Thankfully, it is quite easy to do, literally it takes only one line of code in your Page’s files and that is it.
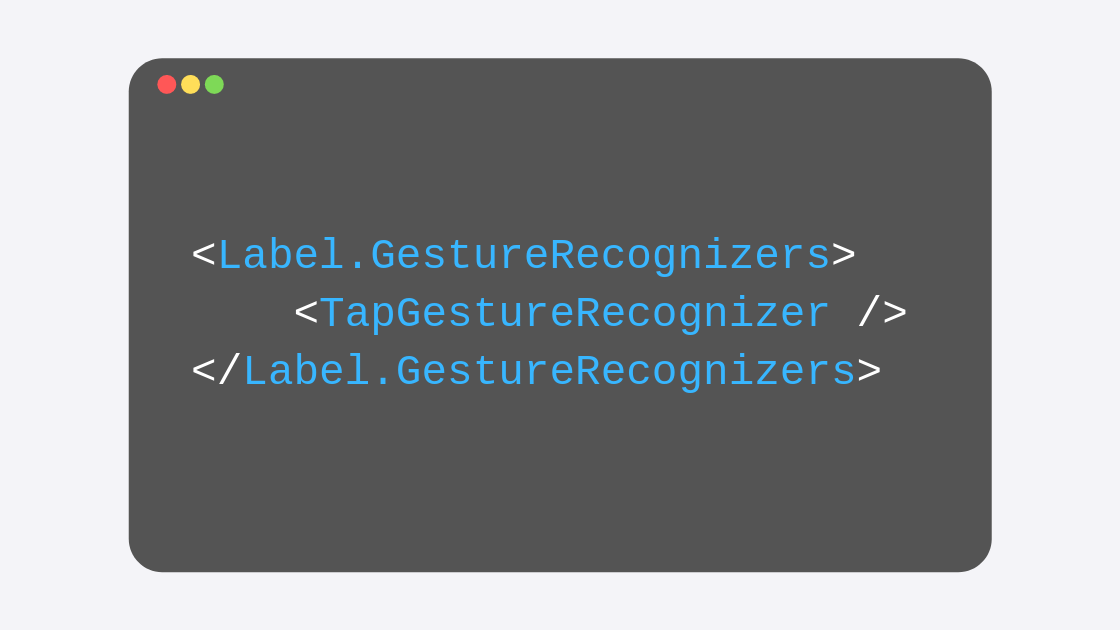
Quite often you may want a XAML label to respond to touch gestures. It may be the case that your label must behave as a hyperlink to a website, or perhaps your terms of service and privacy policy (which is a typical scenario in which we add hyperlinks).
By default, XAML labels do not have any events that we could use in this scenario, so your first option may be to create a button and try to make it look like a simple Label (on iOS this is easier than on Android, where buttons always have a background and very distinctive edges).
I don't know about you, but the selected element color of a ListView, when rendered on an Android device, can feel like too much, not to mention just off with the other colors. I don't mind the light gray color for the same behavior when rendered on iOS, but on Android, it just feels wrong.
Recently a student of mine asked a fascinating question that I hadn’t come up with, but that seemed to be easily implementable and super useful in at least one typical scenario: send your users over to the Play Store to get the latest available update to your app.
Using XAML in Xamarin Forms we can change the accent color of the Progress Bars we define, and being able to set it to a HEX value, the possibilities are endless (well, not exactly, only about 16 million, but you know what I mean).
But what if you want that color to change dynamically, say, depending on how much the progress bar is filled, especially if you're going to keep your code-behind as clean as possible, so no handling of events and messy code.
Something that I haven't always liked about Android is the top-side tab bars. You know, those that can take you from one page to another very easily without reaching your finger too far onto the screen or opening a side menu. I love bottom tab bars, iOS has always had them, and I use them a lot.